For the character design project, all the Studio 1 students were split into 4 groups. The goal for this project is to create a 3D lineup of an entirely new cast of characters for a certain cartoon series that is being adapted into a spin-off mobile game. The characters we make have to be comprised of between 500-1000 triangles and two 256×256 pixel images for the texture.
The first task we were given as a group is to actually decide on what cartoon we would be following in this project, and we decided on Gravity Falls, which I was really happy with! Each member of the team decides on, designs, and models their own character.
We all told each other what kind of character we were going to design in week three, which was a bit later than the other teams because of a few of us (eg. me) didn’t share on slack what our ideas were, but after that we had a good idea of what everyone was tackling. I was still deciding between a werewolf or a child character at this stage, but after finding out a lot of people we doing small or child characters I chose the former for variety.


Next to do was some visual style research! Surprisingly, there’s actually not that many instances of wolves in Gravity Falls as of yet. The two examples I did find include Dipper being mauled by one, and Dipper forcefully dressed up as one. In the first image, the wolf is depicted as being browny-grey and very scruffy, with small, far apart yellow eyes. The second image tells us very little about the actual style of wolves in the show, but does give a good example of how to depict the texture of fur. Also I felt I needed more than one example.
For the thumbnails I concentrated mostly on the body shape on my werewolf, as I felt it should be wearing minimal clothes and have a very limited colour palette. In the middle section I was trying out the idea of having smal eyes like the example of the wolf above but I decide that simply didn’t look ‘human’ enough to be a warewolf, so from then on I used the typical close-set circular eyes that Gravity Falls uses on all it’s humanoid characters. I stared to explore possible personalities in the row of heads at the bottom. I like the idea of having a grumpy, sleepy werewolf, who would rather go back to bed and sleep the full moon off than run around and cause havoc in a forest.
I got some great feedback from my facilitators and peers when I presented these thumbnails to the class! It was suggested that I make my character chubby, add more features to emphasize the sleepiness of the character, and generally have a more fleshed out idea of the personality of my character, which I believe I have since done! The idea of creating the human form of this character was also brought up, which I plan to design fairly soon.
Here a some preliminary sketches of Bailey, the drowsy warewolf! Bailey is of no danger to anyone, unless you wake her up. That’s when you run. Besides having a horrible temper when her beauty sleep is interrupted, when awake Bailey is very mild mannered, and it takes a lot to get an emotional response from her. While being fairly dull, she is quite generous, especially when she can make someone feel more comfortable. This makes her very suited to her job as school nurse at Gravity Falls High School.












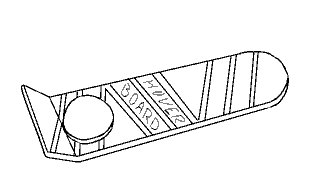
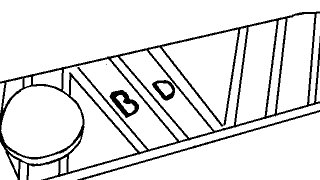
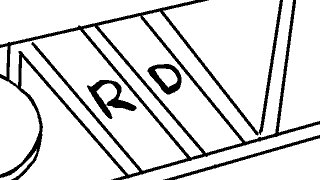
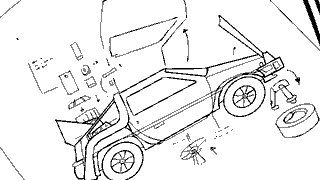
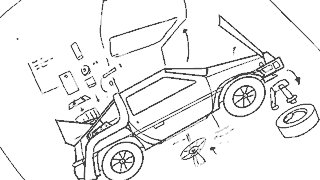
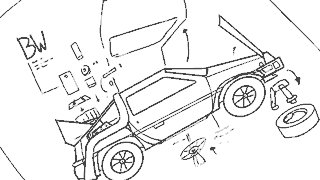
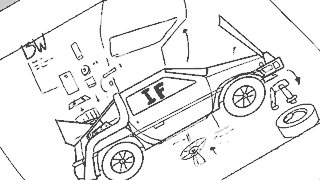
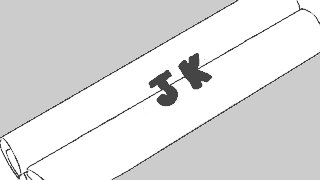
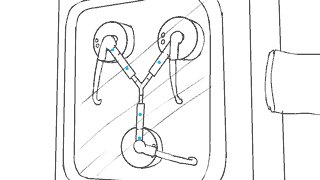
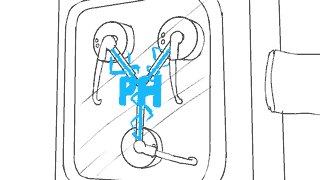
 My group was assigned the film Back to the Future and the style of title sequence we are drawing from is the trailer for Typomad (Madrid Typography Festival.) The trailer is rather minimalist- relying on flat colours, simple shapes and patterns, animations and panning to reveal the initials of important people attending the event, so it was interesting to see how we could apply this to BttF and still make it interesting and recognizable.
My group was assigned the film Back to the Future and the style of title sequence we are drawing from is the trailer for Typomad (Madrid Typography Festival.) The trailer is rather minimalist- relying on flat colours, simple shapes and patterns, animations and panning to reveal the initials of important people attending the event, so it was interesting to see how we could apply this to BttF and still make it interesting and recognizable.






