Back to the Future & Typomad Title Sequence
Coming to a Close
I’m late making this blog post, as we had finished the project this time last week, but I’ll do my best to remember what got done since my last post for this project. It’s gonna be a long one, sorry!
During week 4, we focused on getting the assets completed with textures and finding how to get the right lighting and rendering settings to suit the look we we’re going for. My team members handled that more technical aspect really well and made sure all the assets were as complete as they could be. Unfortunately, we hit a bit of a roadblock when deciding and discussing on the limited colour palette we were going to use.

We had settled on this for a while, though after trying it out in a 3D scene it was brought to my attention that some of the shots didn’t look very good with so many bright colours. I received some feedback from Katie that I should have more balance in regard to saturation and value, and try out having a black background on the shots to make it more similar to the BttF logo. I played around with these ideas, though ultimately my team and I decided we found it too stark for the look we we’re going for.


I expressed that I was having trouble with the colours to their team and asked them for suggestions, which I got plenty of along with some great ideas. Pat suggested to try out a pale grey background which I think really helped us to nail the colours. Here are some palettes I made following my team’s suggestions:


 We still had difficulty deciding on the colour of the clock though. I wanted it to be blue to contrast with the logo, though a lot of the team liked it better orange. Eventually it was decided that the clock would be blue. Now all the assets could be textured according to the colour scheme.
We still had difficulty deciding on the colour of the clock though. I wanted it to be blue to contrast with the logo, though a lot of the team liked it better orange. Eventually it was decided that the clock would be blue. Now all the assets could be textured according to the colour scheme.
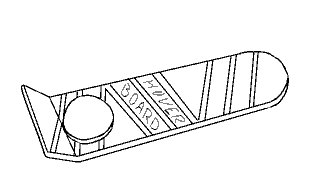
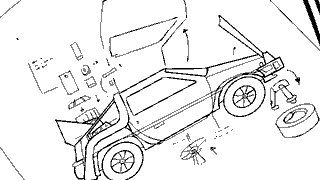
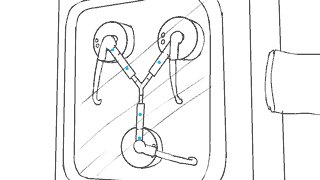
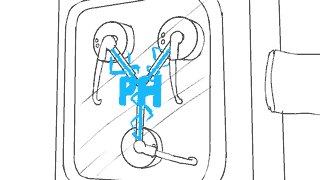
I worked on unwrapping and texturing Pat’s hoverboard model. I ran into an issue pretty quick as when I downloaded and opened the file I was met with a fair few errors and it looked like this:

I couldn’t see that I was selecting anything and it just all round looked not right, so I sent a message through slack asking what was wrong. While waiting for a response, I tried exporting it as an .obj file and that solved all my problems, so I started unwrapping. Soon after I found out the reason it looked like that was because a few non-native lights were left in the scene, and all I had to do to fix it was delete those lights, so that was pretty dumb of me! I continued unwapping and texturing my .obj file, anyway. Since it’s a hard surface model and I only needed to do flat colours, I found the process pretty easy!



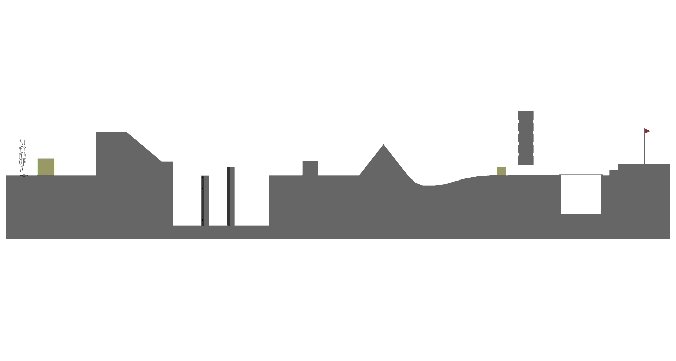
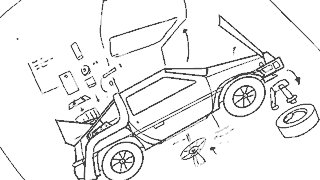
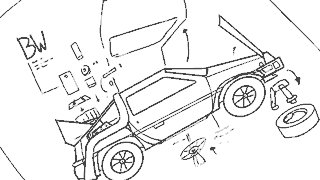
By the first day of week 5, time was starting to get away on us again. Thankfully, Izzy pushed for us to properly sort out the 3D scene and cameras ready for Tuesday, so it could be rendered out have animated text in time for class on Wednesday. I elected to handle the scene and cameras despite not having done anything of the sort before, so I ran into a fair few issues. I had the rough camera setup Ben provided which helped a lot with animating the cameras, though. It was especially frustrating trying to find where the right animation keys where and trying to get the timing right. I asked my team if there was any way to preview the animation in sequence, jumping from camera to camera, but I was told there wasn’t, so there was no real way to know if the timing and camera shots looked natural before rendering it out and editing the scenes together.
I gave my team members the scene file anyway for feedback, and got asked to move the hoverboard on top of the blueprint like it was in the animatic instead of off to the side as it was in Ben’s layout, as well as alter the ticking clock animations that one of my team members had done. After that I handed it over to Izzy for her to set up the lighting and render it out, then it was ready for Keeffe to add animations to the initials in After Effects.
In class on Wednesday I edited together the rough sequence using the work we had done over the past two days in premier so we had something to get feedback on. By this stage all that needed doing was to replace the text, refine some of the animations in After Effects and edit together the final sequence.
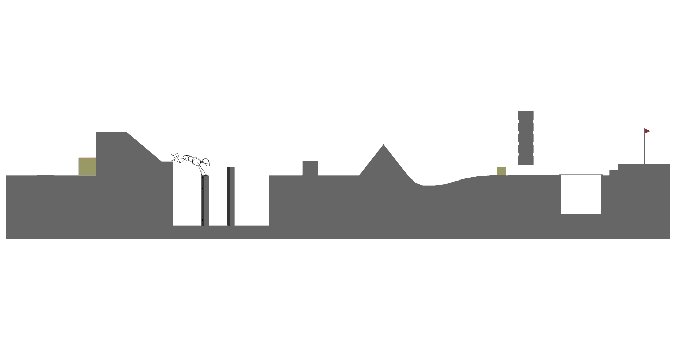
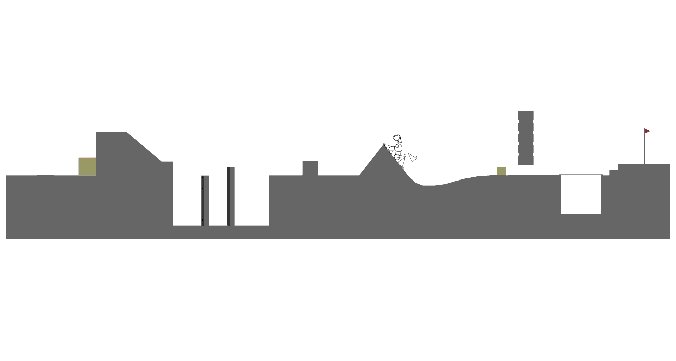
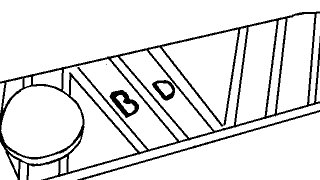
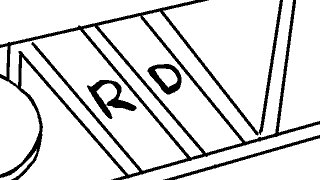
I wanted to try out editing Keeffe’s animations, so I downloaded his file to give it a go. I found out that instead of using paths, the animations for the text were done frame by frame, or as frame by frame as you could get in AE. The result was a hell of a lot of layers.
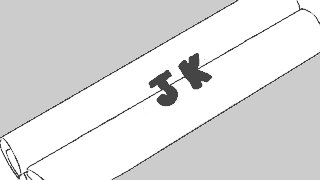
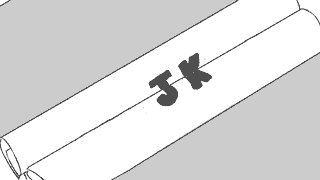
I wasn’t going to try editing that, so I remade a single layer of text for each set of initials and tried animating it them that way.
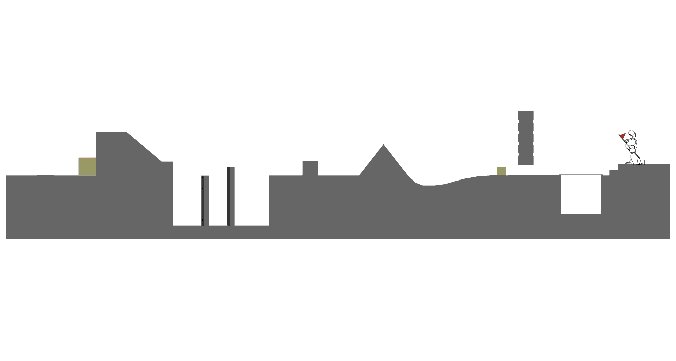
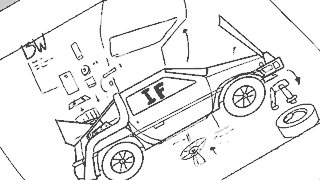
I found this a lot simpler. I just turned on the little keyframe diamonds and changed the position, scale and rotation to how I wanted them, when I wanted them. I repeated this for most of the sets on initials as well as editing the color of the ones on the flux capacitor. The resulting initials were still quite shaky and unstable, and I didn’t know how to fix that, though I think they were at least a small improvement from how they were before.
Last of all, I did the final edits, added the actor names, and imported music in premiere. I edited the timing slightly on the shots to sync better with the Back to the Future theme song, and we were done!
I’ll be honest, it was a kinda stressful and frustrating project, but I’m quite happy with what we achieved despite lacking documentation and two more experienced team members for the majority of the process. I also became much closer friends with the Studio 1 members of our team and I’d love to work with them again in the future. I’ll just try to make sure there are less hiccups next time!

























 My group was assigned the film Back to the Future and the style of title sequence we are drawing from is the trailer for Typomad (Madrid Typography Festival.) The trailer is rather minimalist- relying on flat colours, simple shapes and patterns, animations and panning to reveal the initials of important people attending the event, so it was interesting to see how we could apply this to BttF and still make it interesting and recognizable.
My group was assigned the film Back to the Future and the style of title sequence we are drawing from is the trailer for Typomad (Madrid Typography Festival.) The trailer is rather minimalist- relying on flat colours, simple shapes and patterns, animations and panning to reveal the initials of important people attending the event, so it was interesting to see how we could apply this to BttF and still make it interesting and recognizable.

