Several weeks ago I attended the games student’s pitches for their project and decided to join the Paper Titan team, who were working on a top down 2v2 party game called Titian Tussle. As the name suggests, the game revolves around wrestling titans, and it was our job to model, texture and animate those characters along with assets and an environment.
To begin with, we were tasked to create concept art for the characters and environment. We were brief that there should be two different kinds of characters: Large, slow titans who charged at enemies after a delay, and smaller titans who were faster and could stun enemies.


These are the rough concepts I made for the characters. I tried to make them all very unique but also recognizable as being from the same game.

I was also asked to make a title/logo for the game and provide the layers I used for it so it could be animated, which I made sure to do.
About two weeks into the project we had a meeting on Skype to decide on what characters and environments were going to be used in the project. Initially, the games students wanted 8 characters in total (2 characters for each animator) ready for a play test in 6 days, but I expressed that I thought that would be completely out of scope seeing as we had our own projects to work on, and thankfully they cut the amount of characters back to 4, so we had one character each. I assigned myself to the titan with the tree on it’s head. We had a few technical specifications we had to adhere to: the models should be under 1000 polys and have 1024×1024 texture maps. I was also asked to create portraits for all of the chosen titans.




I made sure to keep the colors bright to suit the desired feel of the game, and gave the pairs contrasting colours in signature elements of their design to indicate the teams.
Having completed and animated characters by the play test was still a bit of a stretch, and we only managed to have the models ready. My model had 631 polys at this stage.
Over the next few weeks I worked on polishing my model, UV unwrapping, texturing, rigging, skinning and animating my character.


This is the refined model that was used in the game, with 845 polys, nicely below the limit. As it needed to be animated, I made sure to space the polys appropriately and added extra topology on the elbow, but I got it backwards on the knee and only realized when I started skinning! Typical me. I made sure to disguise it as much as possible while I was skinning, anyway.


I must admit (and I’m sure it’s clearly evident) I rushed the UVs! Seeing as we were using fairly flat colors to texture, I thought this stage would be the best place to save some time. I had a few issues with the automatic seams/edges, however. When I quick-peeled an island I manually created a seam for, if there were automatic seams within that island they would flatten as two or more separate islands. I worked around this by selecting the unwanted seams and trying out the stitch options and found that the custom stitch option worked the best.


The textures were pretty easy, as we only had to provide a flat colored diffuse. I added a speckled texture on the titans skin and painted the limbs to look like wood.
Next was creating the animations! We had no idea how to animate for games, so we asked a few of our facilitators and the game student facilitators who all gave us a few resources to look further into. After looking into these and consulting with the games students, we found setting up one scene with all the different animations along the timeline was the best way. Kynan organised it with the game students to film reference on the different movements they were after. These were put up on our dedicated google drive and I found it incredibly helpful (and entertaining) 
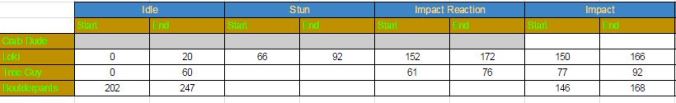
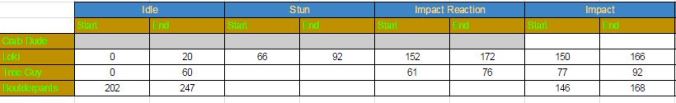
I created (in order for below) an idle, impact reaction, impact, dizzy, pushed back, fall, charge, and channel animations with the help of some documentation for allocating task and for indicating what frames each animation is on.








These are a bit faster than the actual animations used in the game because I got the frame rate wrong when exporting the gifs from photoshop.


I found it difficult to apply the principals of animation to the movements as many of them had to be very fast or start immediately without slowing in as to not interfere with the pace of the game. Even so, I tried to included follow through and secondary animations on the limbs and head where appropriate.
Last of all we were asked to create some portraits for the credit screen in the game, and these were my two!


I am so happy with how the game turned out, it looks great and is really fun to play! We were really lucky to have such a good group of game students; they were really accommodating and gave us heaps of creative freedom as well as keeping us on track and aware of all the upcoming play tests and due dates. Not to mention they actually got it to work somehow! While stressful at times juggling it with two other projects, it was a really rewarding experience and I’m super proud of what we accomplished.




































 My group was assigned the film Back to the Future and the style of title sequence we are drawing from is the trailer for Typomad (Madrid Typography Festival.) The trailer is rather minimalist- relying on flat colours, simple shapes and patterns, animations and panning to reveal the initials of important people attending the event, so it was interesting to see how we could apply this to BttF and still make it interesting and recognizable.
My group was assigned the film Back to the Future and the style of title sequence we are drawing from is the trailer for Typomad (Madrid Typography Festival.) The trailer is rather minimalist- relying on flat colours, simple shapes and patterns, animations and panning to reveal the initials of important people attending the event, so it was interesting to see how we could apply this to BttF and still make it interesting and recognizable.

